Case- I want to create
a pie chart using R visual in Power BI while being able to use all available features for a creation of pie
chart in the programming language R.
Creating an R visual
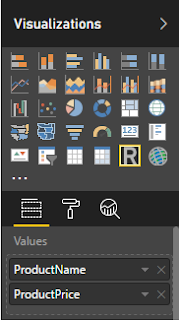
In the above image you can notice the symbol R at the
bottom of the line, this represents the R visual and I selected it to create
one, then I dragged and dropped ProductName and ProductPrice as values for
R script. Once you drag and drop a column then the values will be saved as a data frame in the R script of Power BI as shown in the below image.
Define the values as ProductPrice and labels as ProductName
We can define the values for the pie chart as ProductPrice from
the dataset, dataset is the data frame that is predefined when we did the drag
and drop in R visual fields. In order to call all the values from a specific column we need to use “$” symbol as shown below
“dataset$ProductPrice”
Now we need to assign the column values from the data set to the
values and labels for the pie chart. In the language R letter “x” is used to
define values. Labels are named as label itself. Check the following image to
see how the values and labels are defined in R.
Creating a pie chart
Once you have defined the values and labels then we can create
a simple pi chart using the following code.
pie(x, labels)
In this code we are telling to create a pie chart using “x”
which represents the values from product price and “labels” which represents
the values from the product name, then the resulting pie chart is given below.
Note- Following
are going to be some modifications for the pie chart which will affect the
visual in various ways and these has to be included within the expression of the pie chart while separated by commas.
Naming the pie chart, “main”
Now it is time for us to give a name to this pie chart, this can
be done by providing a string value to the field main like shown below.
main = “Price Comparison”
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison")
Then the result will be as shown below.
Giving custom radius for pie chart, “radius”
Now it is time for us to set radius for this pie chart, this can
be done by assigning a decimal value in-between (-1,1) to the attribute radius.
radius = 0.5
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5)
Then the result will be as shown below.
As you can see the radius is decreased when it is set to 0.5
because the default value for radius is 1 and decreasing it to 0.5 has resulted
the pie chart to shrink. What will happen if the value is minus? check that for your self.
Setting custom color to the pie chart, “col”
Now it is time for us to set colors to this pie chart, this can
be done by assigning a color as String, also you can add colors based on
rainbow colors by assigning rainbow(length(x)) to the attribute col.
col = “red”
col = rainbow(length(x))
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)))
Then the result will be as shown below.
Setting the direction for the slices to be drawn, “clockwise”
Now it is time for us to set the direction for the slices, in
this pie chart this can be done by assigning Boolean value TRUE or FALSE to the
attribute clockwise.
clockwise = TRUE
clockwise = FALSE
Once this is included in the R coding of the pie chart it will be as following. Normally the default option for the slicer direction is anti clock wise, If we want we can change that in to clockwise like I have shown below by setting clockwise "TRUE".
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE)
Then the result will be as shown below.
Setting the maximum number of edges for the pie chart, “edges”
Now it is time for us to set the max allowable edges for the creation of this pie chart, this can be done by assigning a positive integer to the attribute
edges.
edges = 20
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 20)
Then the result will be as shown below.
If you can count all the edges the total will be 20 but in
order to create a pie chart for a specific requirement you need a minimum
amount of edges so giving a value less than that will result in considering the
minimum value as default. If you assign a higher value for edges it will result
in more steeper and circular pie chart.
Setting the starting point for the first slice in the pie chart, “init.angle”
Now it is time for us to set the starting point for the first
slice in the pie chart this can be done by assigning an angle value to the
attribute init.angle.
init.angle = 45
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 200, init.angle = 45)
Then the result will be as shown below.
Can you notice that the slicer for the “Book” has moved 45
degrees from its initial point from the previous one?
Setting the density for all the slices in the pie chart, “density”
Now it is time for us to set the density for the pie chart
this can be done by assigning an integer value to the attribute density.
density = 20
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 200, init.angle = 45, density
= 20)
Then the result will be as shown below.
Density will allow you to change the color intensity applied
to the chart. If the values are small (like below 30) then it will end up in
lines and if the values are high (like more than 100) then the color
saturation will increase along with the value increment.
Setting the angle for the lines in the pie chart when density is small, “angle”
Now it is time for us to change the angle of the lines
produced by a low density pie chart like shown above, this can be done by assigning
an angle value to the attribute angle.
angle = 90
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 200, init.angle = 45, density
= 20, angle = 90)
Then the result will be as shown below.
Can you notice the angle of the lines in the pie chart is
changed from the previous one and now it is 90 degrees from x axis?
Setting border to the slicers in the pie chart, “border”
Now it is time for us to set color to the border of the
slicers, this can be done by assigning a colour as text to the attribute border.
border = “black”
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 200, init.angle = 45, density
= 20, angle = 90, border = “black”)
Then the result will be as shown below.
Changing the edges and lines to be dotted lines in the pie chart, “lty”
Now it is time for us to make the edges and lines of the pie
chart as dotted lines, this can be done by assigning an integer to the
attribute lty.
lty = 2
Once this is included in the R coding of the pie chart it will be as following.
pie(x, labels, main = "Price Comparison", radius =
0.5, col = rainbow(length(x)), clockwise = TRUE, edges = 200, init.angle = 45, density
= 20, angle = 90, border = “black”, lty=2)
Then the result will be as shown below.
Final R
script including all attributes for a pie chart in Power BI
Creation of 3D pie chart in Power BI using R
We can import libraries in R and use them in Power BI in order to create more advanced and customized visuals, There is a library named plotrix and it will allow the creation of 3D pie chart, check the coding given below.
Depending on user requirement it is possible to provide a perfect customized pie chart as R
visual. Sometimes the R visuals are low in quality comparing to the default pie chart in Power BI. So simply it is a trade off between quality and customization where R visual provides more customization.

















Comments
Post a Comment